こんにちは。ジョジョ4部アニメ化決定に歓喜しているおいかわです。
弊社で提供しているWebサービスは殆どがAWSへ移行しています。その場合は監視もCloudWatchで行いSlackへ通知しています。
ですが、他のサーバーで運用しているものや弊社で管理しているクライアントのサイトなどはそういう訳にも行きません。
そこで今回はサイト監視サービスのStatusCakeとSlackを連携させてサイトがダウンしてる場合などに通知させる方法をご紹介します。今回もノンプログラミングです!
StatusCakeとは
StatusCakeはWebサイトの死活監視やパフォーマンス監視なども行える無料のWebサービスです。1アカウントで複数のサイトを監視出来ます。
では連携の準備を進めていきましょう。
StatusCakeの準備
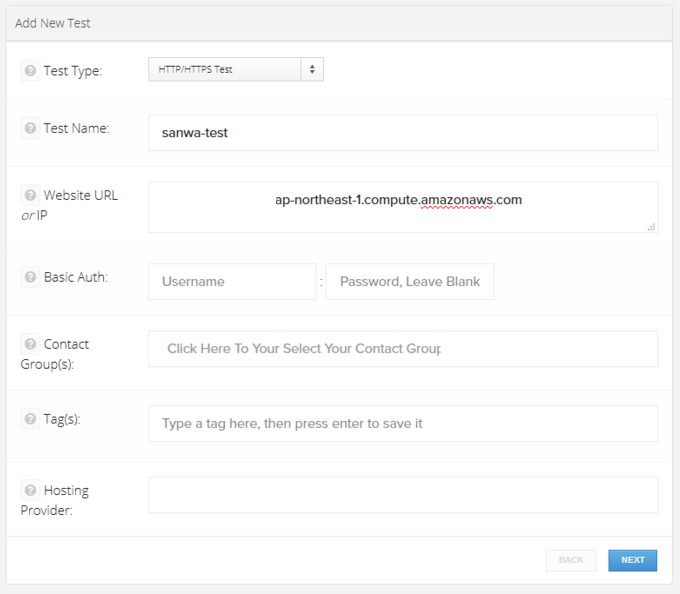
アカウント作成後、画面の「CREATE A TEST」をクリックします。StatusCakeでは監視タスクをTestと呼んでいます。
まずはTestの名前と監視対象のURLを設定します。Test Typeは「HTTP/HTTP Test」を選択して下さい。

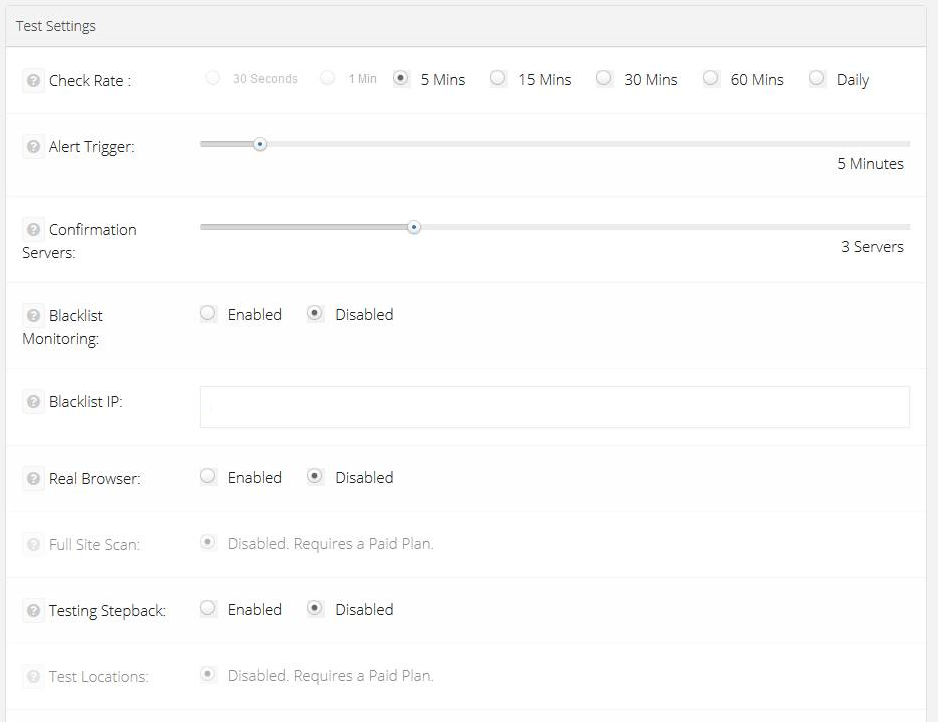
続けて詳細設定をします。なるべく監視間隔を短くするためにCheck Rateを5 Minsに変更しましょう。それ以外はデフォルトでOKです。

以上でStatusCakeの準備は完了です。StatusCakeは既に監視を始めているッ。
連携の設定(zapier)
StatusCakeとSlackの連携にはzapierを使います。zapierとはWebサービス同士をサイト上から簡単に連携させることが出来るWebサービスです。
アカウント作成後、ヘッダーの「MAKE A ZAP!」をクリックします。
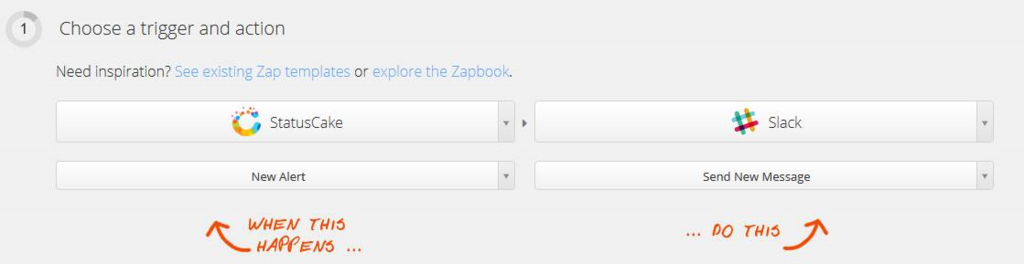
連携させるサービスとトリガーとなるアクションを設定します。

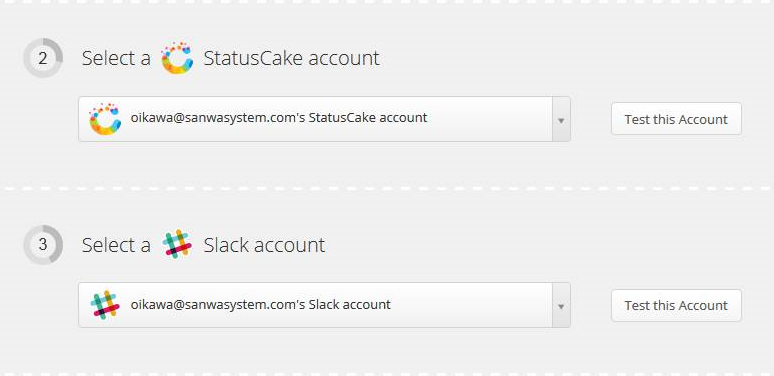
左側が起点となるサービスです。StatusCakeを選択しActionにはNew Alertを選択します。右側に連携先のサービスとしてSlackを選択します。ActionにはSend New Messageを選択します。StatusCakeとSlackのアカウントを選択します。

zapierと連携する許可を求められますので許可します。StatusCakeからの通知フィルターを作成します。

ここではステータスコードが400以上の場合を対象としたフィルターを作成します。
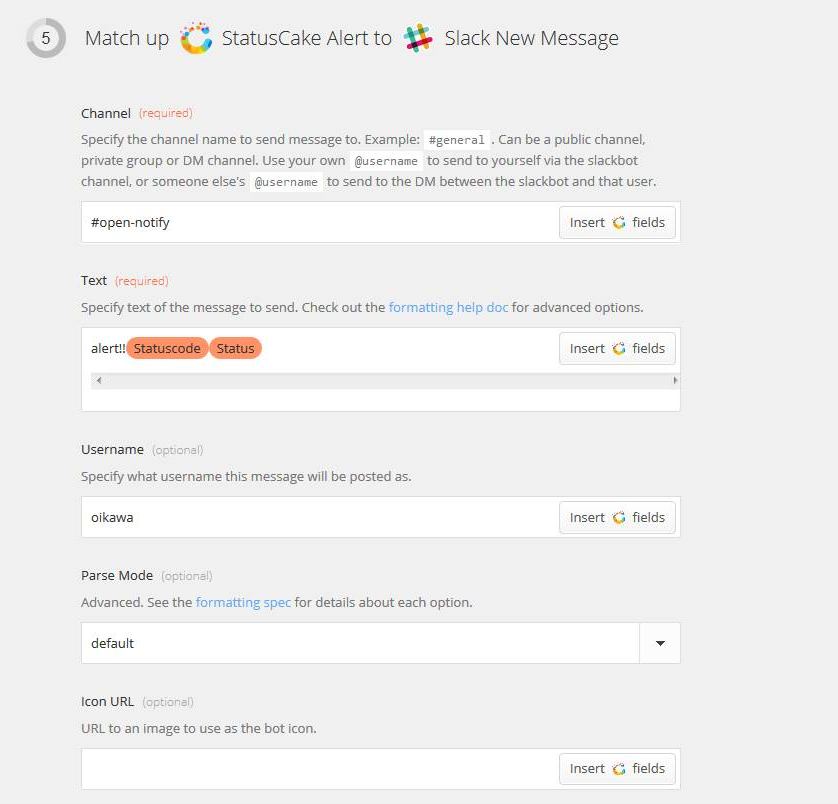
5.Slackへの通知メッセージを設定します。

Insert fieldsボタンをクリックするとStatusCakeからのステータスコードやステータス、URL等を選択しメッセージに含めることが出来ます。
6.あとは名前をつけて登録完了です!
動作確認
設定した監視対象のサイトのindex.htmlを削除するなどして404や403が発生するようにしておきます。
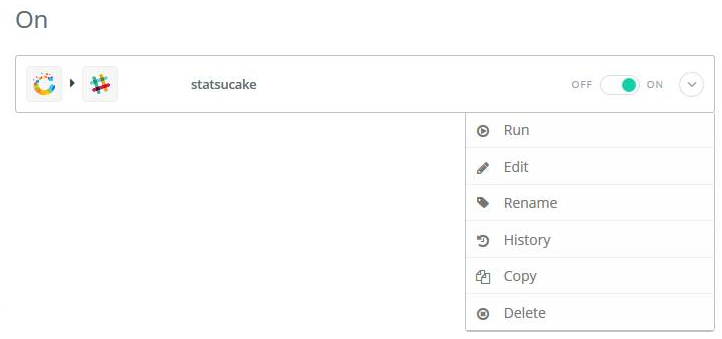
DASHBOARDの該当のZAPのメニューから「Run」を実行します。

実行中ダイアログが表示されます。連携が成功したようです!

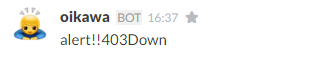
Slackの方を見てみましょう。

おおおおおおおおおお!しっかり通知されています!
今回もノンプログラミングで出来ました。StatusCake自体も色々な通知機能を備えていますが、このように簡単に連携出来るのであればSlackを使うのもありなのではないでしょうか。弊社の場合は様々なツール類からの通知をSlackにまとめています。