井上です。WEB API作成時にとても便利なPostman。その使い方についてです。
Postmanとは
Google Chromeのブラウザ上からWEB APIを呼び出すことができるアプリです。
公開APIを用いたシステムを開発の際に実際に呼び出して確認したり、自社で提供するWEB APIを作成した際にドライバ替わりに使ったりできるので開発者にとって大変利便性の高いアプリとなっています。

実際に公開APIを呼んでみる!
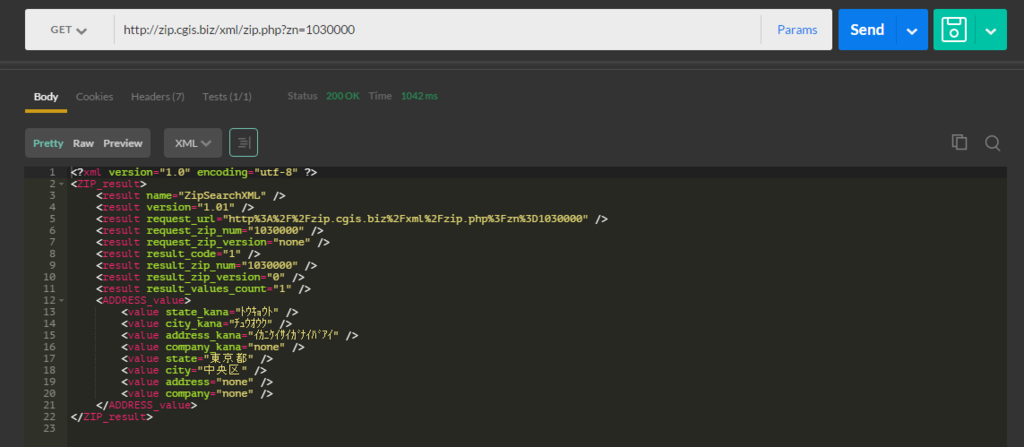
郵便番号検索APIに記載のリクエスト例をPostmanで呼んでみます。

美しく結果が返ってきました。楽ちん!
APIと言ってますがつまりはHTTPリクエストなので、いつもご覧のページを呼んでみると楽しいかもしれません。
Postmanを便利に使う!
URL入れてパラメータセットして呼ぶだけでも十分便利なのですが、せっかくなのでもっと活用しましょう。特にコレクションとテスト機能は便利ですので是非使いましょう。
コレクションの活用
よく使うものをコレクションに登録する
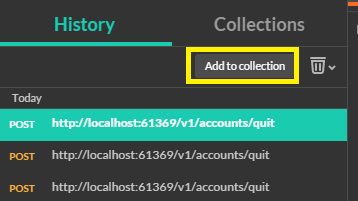
SendしまくってるとHistoryがどんどんたまっていきます。いつも使うものはブックマークできたらいいですよね。
Historyで履歴を選択すると[Add to collection]と表示されますので押下します。

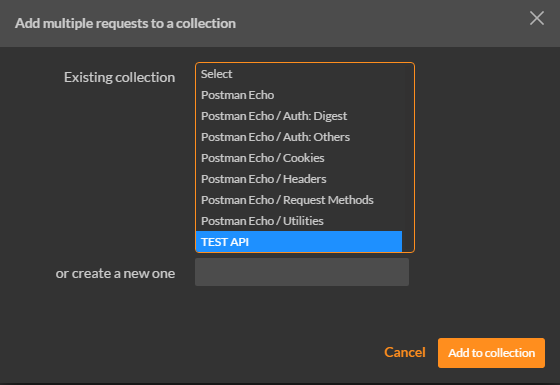
登録したいフォルダを作成/選択します。

登録されます。

説明文を追加する
urlだけだと目的が分からなくなりがちなので、説明を入れましょう。
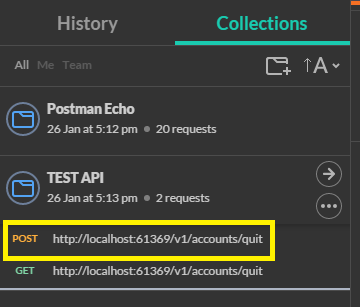
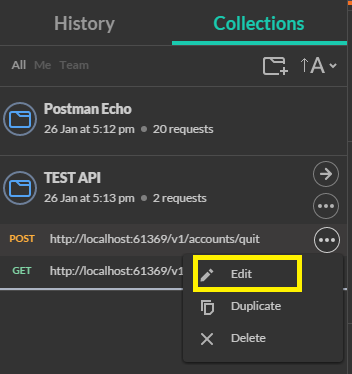
対象のコレクションにカーソルをあてると[・・・]アイコンが出ますので選択→editです。

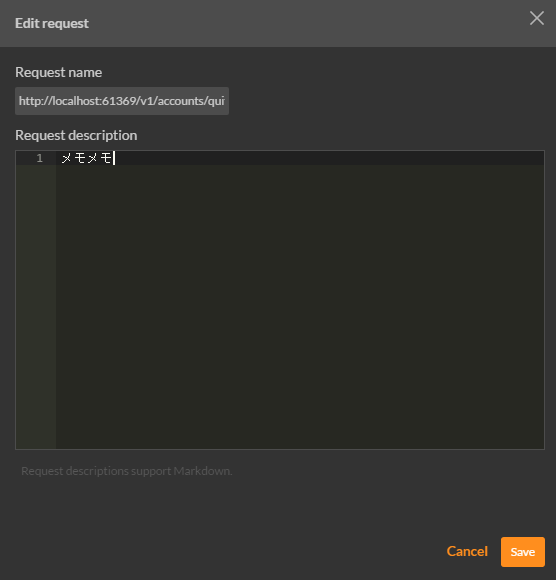
Request Descriptionに説明文を入力します。

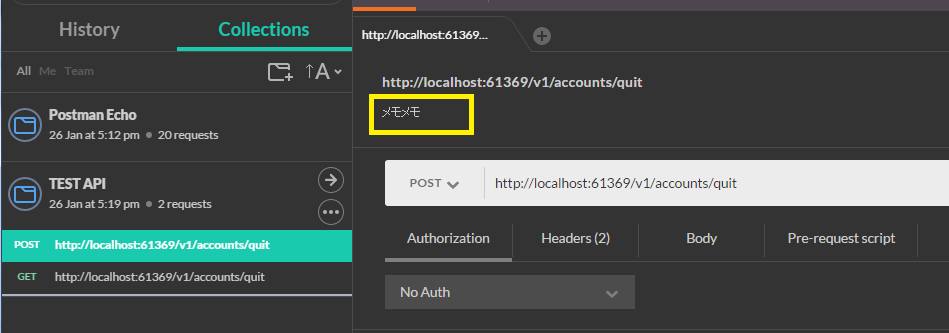
コレクションから対象を選ぶとurlの下に先ほど入力した説明文が表示されています。

登録したコレクションを更新する
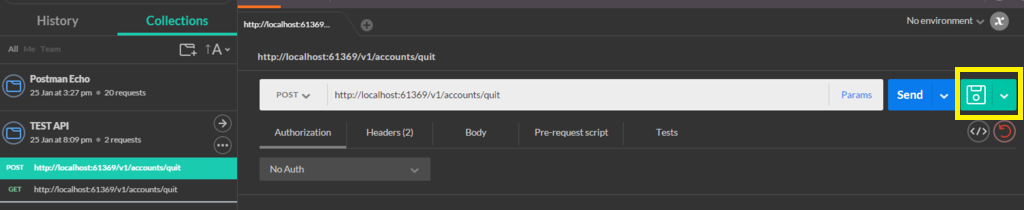
対象のコレクションを選択・更新した後、右側フロッピー的なアイコンを押すと更新できます。

コレクションをダウンロード / アップロード
メンバーが作ったコレクションを共有したい場合に使えます。
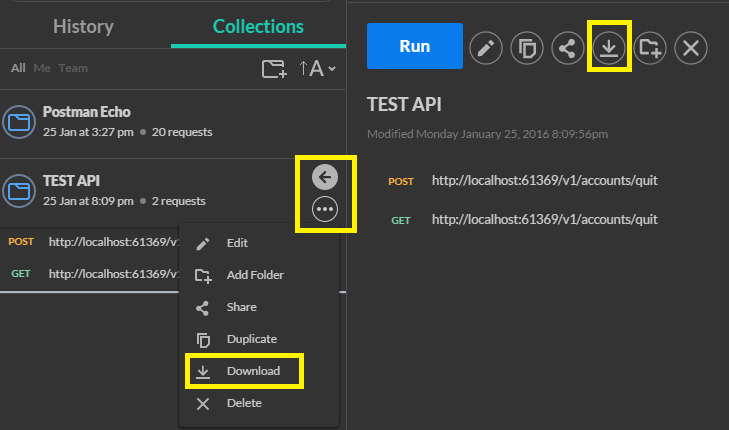
ダウンロードはダウンロードしたいコレクションの[・・・]アイコン押下→[Download]、もしくはその上の矢印アイコン押下で[Run]ボタンから右4つめのアイコンでダウンロードできます。

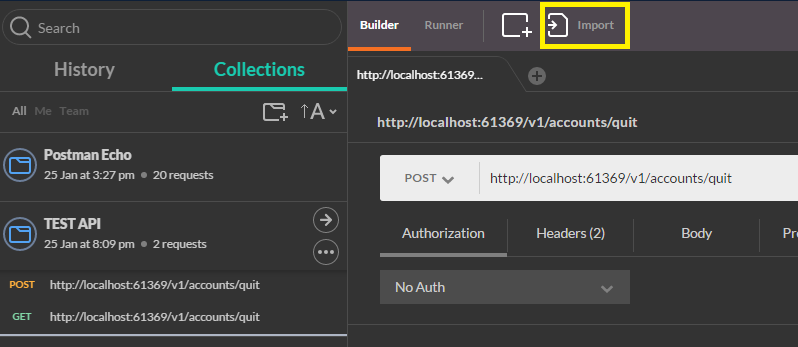
アップロードは画面上の[Import]から実行します。ダウンロードしたファイルをアップすればコレクションに追加されます。

テスト
期待値チェック
いろいろ期待値をチェックできます
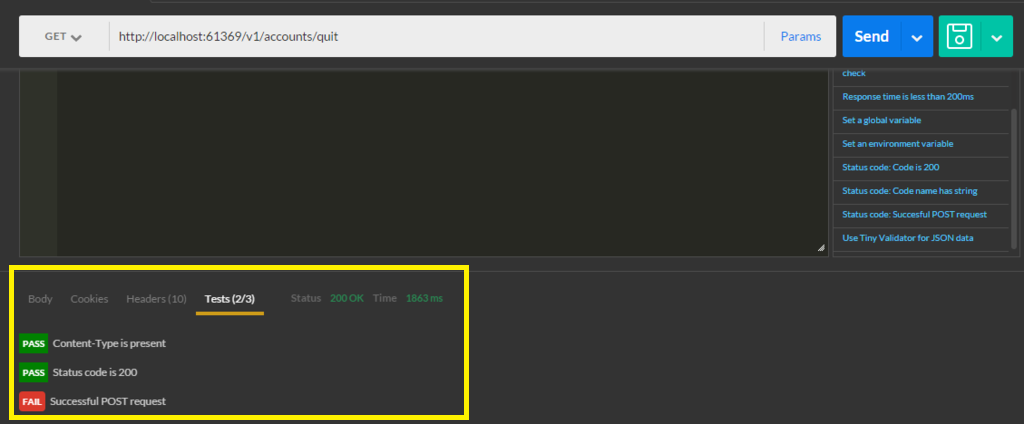
 [Tests]タブを選ぶとSNIPETTSが右側に出てきますので、選択することで左のテキストエリアに設定されます。自身でテストコードを書くこともできます。
[Tests]タブを選ぶとSNIPETTSが右側に出てきますので、選択することで左のテキストエリアに設定されます。自身でテストコードを書くこともできます。
詳しくはWriting tests | Postman Learning Center
設定した後[Send]しますと、[Tests]タブに結果がバッチリ入っています。素晴らしい!

一気にテスト実行
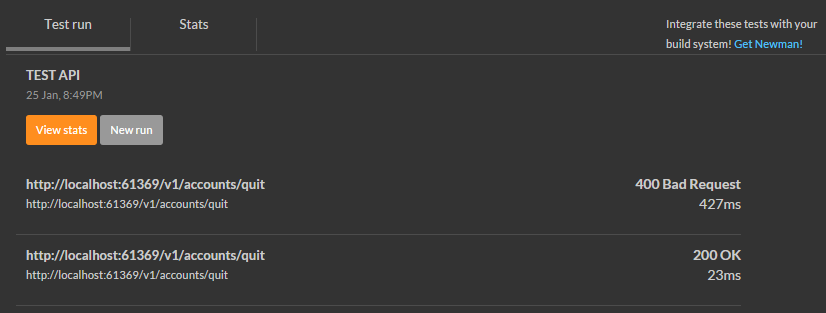
対象のコレクションを選ぶと[Run]ボタンが出てきますのでここから実行します。


Postmanを使って効率いい開発ライフを送りましょう。