こんにちは、久しぶりに和朗です。
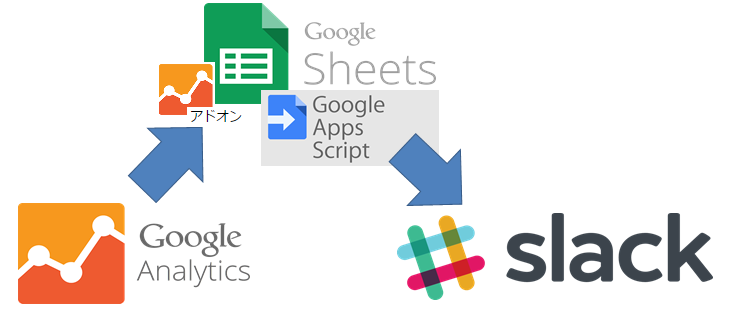
サービススタート時など、Google アナリティクスの情報を見ていると面白い!!とは思いつつも、他の仕事をしているとなかなか毎日の変化に気づけません。 アナリティクスの情報を定期的にかつ視覚的に見る方法はないものかと考えました。 そこで、毎日使っているSlackとAnalyticsの間にspreadsheetsとapps scriptをいれてグラフ表示を実現しました。

Google Analytics の情報を取り込む
アドオンの入手
 スプレッドからGoogle Analyticsのアドオンを利用できるように設定します。
スプレッドからGoogle Analyticsのアドオンを利用できるように設定します。
GAの情報をスプレッドに取込み

Create new reports を選択

ログインアカウントでGAのデータが参照できる状態になっている必要があります。 参照したいGAの情報がなければ、共有してもらいましょう!

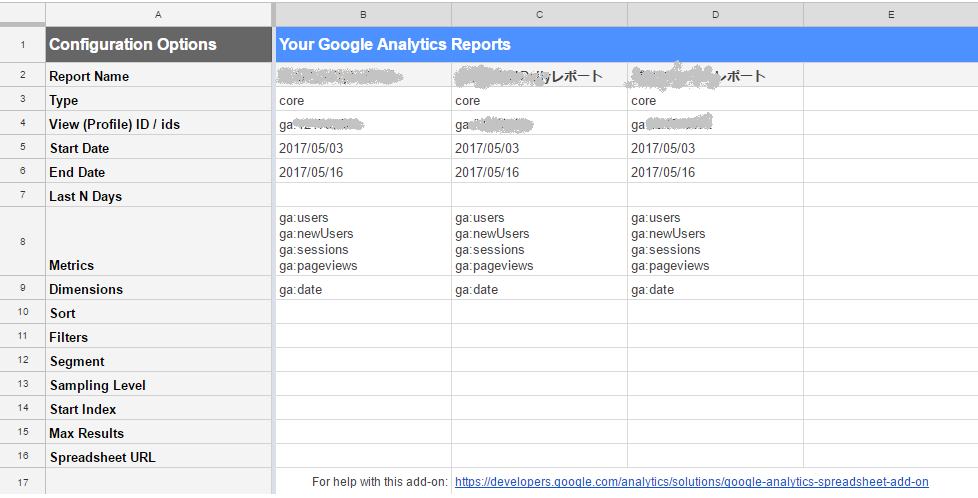
レポート取得のための設定情報シートが作成されます。 ※複数サイトの情報を横並びに設定できます。 上記の設定は、過去2週間分のメトリクスを日ごとに取得してくるようになっています。
日毎に最新情報を取り込むようにスケジュール

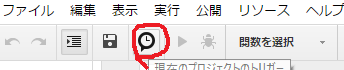
Schedule reports を選択

毎日4-5時に実行 これで常に最新の値が見れるようになります。
グラフ作成

これは簡単ですね!データ探索を使うと面白いグラフが見れるかもしれませんw
グラフをSlackへポストする
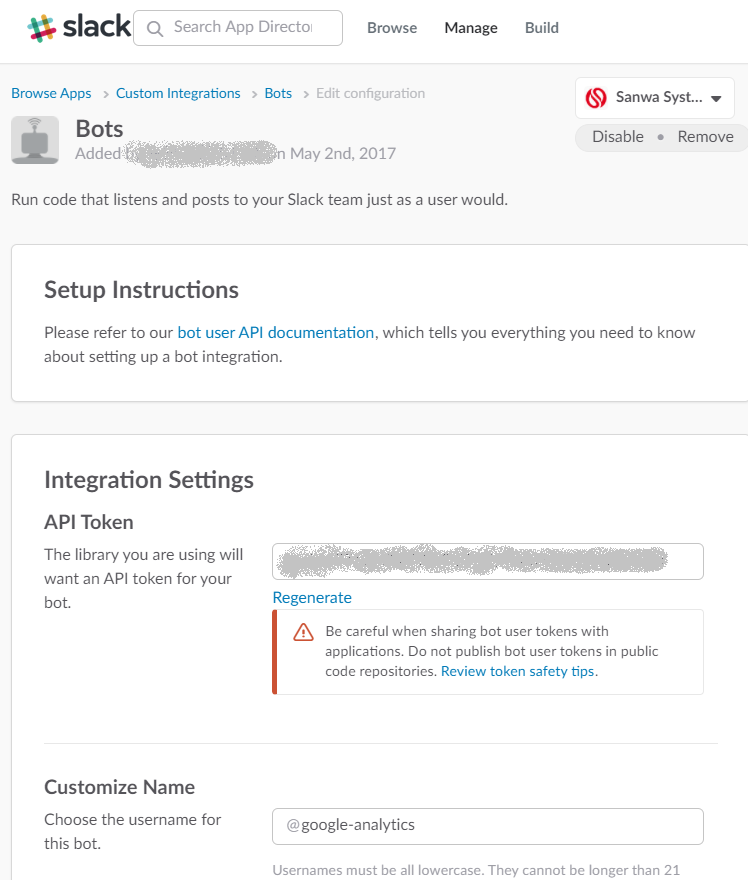
Slackにアクセスするためのトークンを用意

スプレッドのグラフをファイルデータにする
スプレッドの「ツール>スクリプトエディタ」を利用してグラフをファイルデータにします。
var sheet = book.getSheetByName('[シート名]');
var chartImage = sheet.getCharts()[0]
.getBlob().getAs('image/png')
.setName("chart.png");
Slackにポスト
var filesUpload = 'https://slack.com/api/files.upload';
var token = '[トークン]';
var payload = {
'token' : token,
'channels': channel,
'file':chart,
'filename': name,
'initial_comment':url
};
var params = {
'method' : 'post',
'payload' : payload
};
var response = UrlFetchApp.fetch(filesUpload, params);
日毎に最新情報をポストするようにスケジュール


完成

まとめ
今回はじめてSlackへの画像送信を使ってみました。画像を都度作るのが大変な場合もあるかもしれませんが、視覚的に判断できる色や形で情報を共有できるということはメリットだと感じました。
参考サイト
http://web-tan.forum.impressrd.jp/e/2015/12/08/21570web-tan.forum.impressrd.jp