CSS/JSの複数ファイルを1ファイルに纏めて要求を減らし、
かつ無駄なインデント等を削除してファイルサイズを小さくして、少しでもパフォーマンスあげましょうという話。
CSSファイル更新したのにキャッシュ効いてて反映されないよーといった悲しい状況も自動で回避できます。
バンドルと縮小についてはSystem.Web.Optimization.dllのお話なのでVisual Studio2010のWeb Formsでももちろん使えます。
※但し全機能ではない模様(後述するトークン)
Visual Studio2013ではASP.NET MVC, ASP.NET Web Formsともに新規作成時に組み込まれていますので、 本機能の確認をする為にあえてVisual Studio2010でWebアプリケーションを新規作成して対応するところまでみていきます。
動作環境
Visual Studio 2010 : .NET Framework 4
Visual Studio 2013 : .NET Framework 4.5.1
対応前の動作確認
1.Visual Studio2010でASP.NET Webアプリケーションを作成
2.CSS/JSを賑やかにするため、NuGetからbootstrapをインストール

3.マスターページ(Site.Master)で以下を定義
<link href="~/Styles/Site.css" rel="stylesheet" type="text/css" />
<link href="Content/bootstrap.css" rel="Stylesheet" type="text/css" />
<link href="Content/bootstrap-theme.css" rel="Stylesheet" type="text/css" />
<script src="<%= this.ResolveClientUrl("~/Scripts/jquery-2.1.3.js") %>" type="text/javascript"></script>
<script src="<%= this.ResolveClientUrl("~/Scripts/bootstrap.js") %>" type="text/jscript"></script>
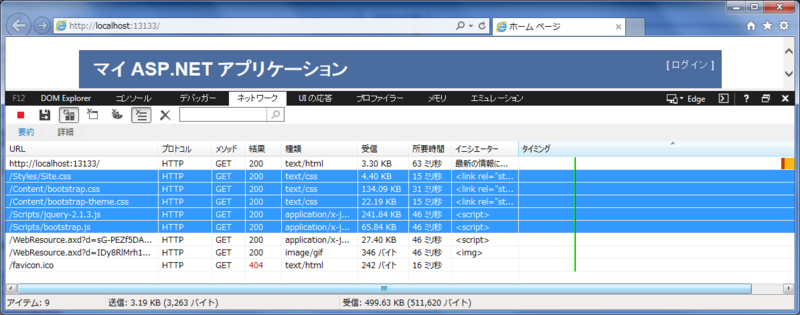
4.実行し、管理者ツールでのぞいてみる

普通です。
バンドル対応を行う
1.NuGetからMicrosoft.AspNet.Web.Optimizationをインストール

2.global.asaxのApplication_Startメソッドにバンドル処理の追加
※BandleConfig.csはglobal.asaxの肥大化を避けるために分離されただけですので、簡略化のためglobal.asax.csに書きます。
using System.Web.Optimization;
namespace hoge
{
void Application_Start(object sender, EventArgs e)
{
BundleTable.Bundles.Add(
new Bundle("~/style.css").Include(
"~/Styles/Site.css",
"~/Content/bootstrap.css",
"~/Content/bootstrap-theme.css"));
BundleTable.Bundles.Add(
new Bundle("~/script.js").Include(
"~/Scripts/jquery-2.1.3.js",
"~/Scripts/bootstrap.js"));
}
}
3.マスターページ(Site.Master)の定義変更
<link href="~/style.css" rel="stylesheet" type="text/css" />
<script src="<%= this.ResolveClientUrl("~/script.js") %>" type="text/javascript"></script>
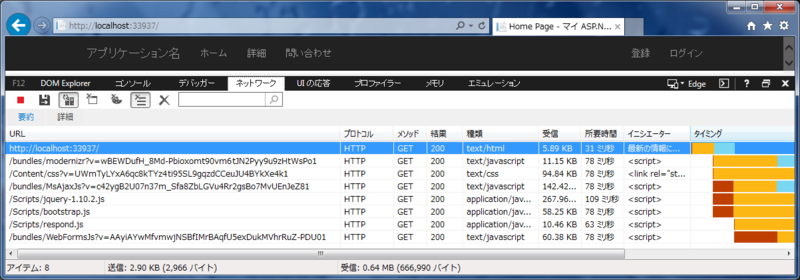
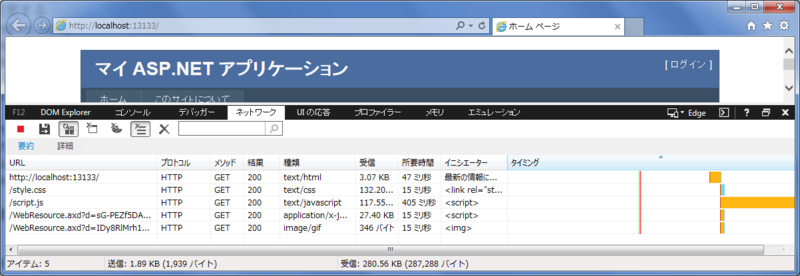
4.実行して確認してみる(IE11 管理者ツール)

1つにまとまりました。
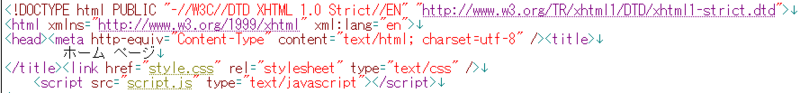
5.ソースを見てみる

6.CSS/JSを開いてみる


ファイルはひとまとめにされていますが、縮小はされていません。
7.キャッシュ確認

縮小対応を行う
1.global.asax.csのコードを変更する
BundleTable.Bundles.Add(
new StyleBundle("~/style.css").Include(
"~/Styles/Site.css",
"~/Content/bootstrap.css",
"~/Content/bootstrap-theme.css"));
BundleTable.Bundles.Add(
new ScriptBundle("~/script.js").Include(
"~/Scripts/jquery-2.1.3.js",
"~/Scripts/bootstrap.js"));
BundleではなくStyleBundle,ScriptBundleに変更しています。
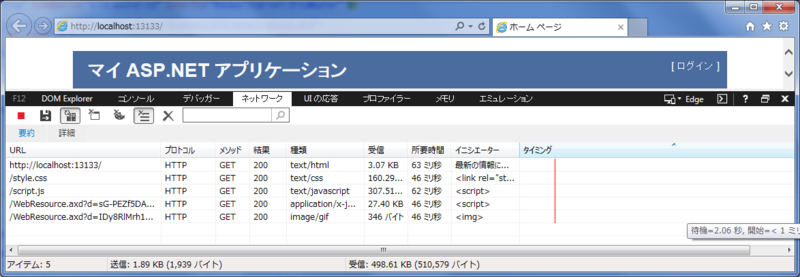
2.再び実行し、css/jsを開いてみる。ファイルサイズに注目。



縮小(インデント等の削除)が行われています。
ここまでの処理で発生する差異
Visual Studio 2013で同じ手順を踏むとファイル名末尾にトークンが付与されます。 ファイルが更新されるとトークンも変わるため、キャッシュを見て古いスタイルが適用される様な事態を防ぐことができます。