こんにちはでらぽんです。 最近、休日にMapBoxという地図サービスをいじっています。MapBoxの特徴はいくつかありますが、その一つに地図デザインのカスタマイズができることです。地図サービスといえばGoogleMapが有名ですがスタイルのカスタマイズはできません。今回はそんなMapBoxで地図を作ってみる記事です。
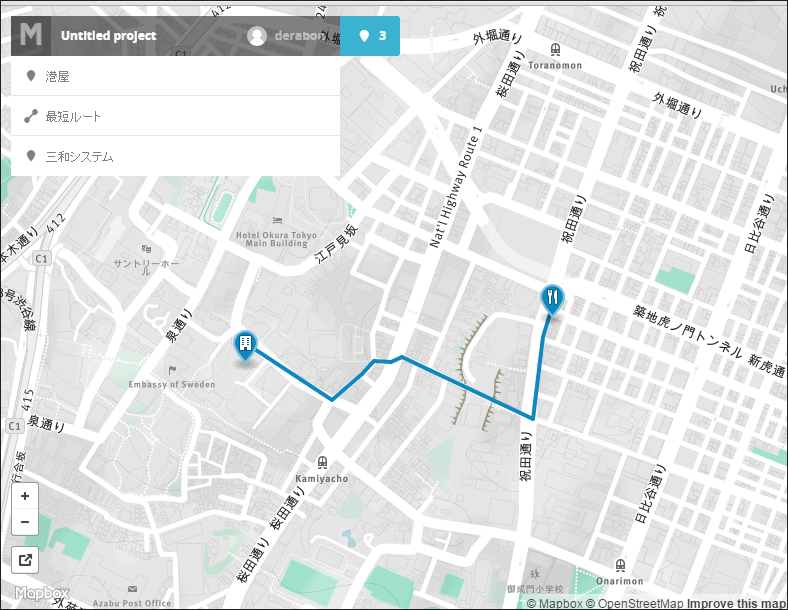
基本機能でこのような地図を作成することがきます。GoogleMapにとても似ています。サイトに埋め込む事も可能です。

アカウント
MapBoxのサイトでアカウントを作成します。これが無くてははじまりません。無料プランと有料プランがありますが、無料プランでスタイルのカスタマイズと全APIは使用でき、50,000View/月 まで使用できるため、まずは無料プランで充分かと思います。(2015/09現在)
MapBoxのページ
https://www.mapbox.com
地図の表示
まずはHTMLで地図を表示してみましょう。HTMLに地図を貼り付けるには mapbox.js というライブラリを使います。
mapbox.js のサンプルページ
https://www.mapbox.com/mapbox.js/example/v1.0.0/

/* HTMLに地図を埋め込むコードです */ <!DOCTYPE html> <html lang="ja"> <head> <meta charset=utf-8 /> <title>My First Map</title> <meta name='viewport' content='initial-scale=1,maximum-scale=1,user-scalable=no' /> <!-- mapbox.jsの読み込み --> <script src='https://api.mapbox.com/mapbox.js/v2.2.2/mapbox.js'></script> <link href='https://api.mapbox.com/mapbox.js/v2.2.2/mapbox.css' rel='stylesheet' /> <style> body { margin:0; padding:0; } #map { position:absolute; top:0; bottom:0; width:100%; } </style> </head> <body> <!-- 地図を表示するDIV --> <div id='map'></div> <script> // MapBoxのアクセストークンの指定 L.mapbox.accessToken ='自分のアカウントのトークンを入力'; // 地図レイアウトの読み込み var map = L.mapbox.map('map', 'mapbox.streets'); // 表示位置の指定(緯度経度) map.setView([35.664799, 139.743184], 10); </script> </body> </html>
mapbox.jsに関して
サンプルが沢山あり、地図にオブジェクトを配置したり、アニメーションをつけたりもできます。これがいろいろ出来て楽しいです。exampleページは動作イメージとコードを見る事もできます。面白い動きをものがあるのでリンクを載せておきます。
https://www.mapbox.com/mapbox.js/example/v1.0.0/markercluster-with-mapbox-data/
Rotating and controllable marker | Mapbox.js | Mapbox
Zoom lens | Mapbox.js | Mapbox
Leaflet Geodesy | Mapbox.js | Mapbox
地図スタイルのカスタマイズ
スタイルのカスタマイズをするには MapBoxStudioClassic というソフトで行います。ダウンロードしてインストールしましょう。初回起動時にMapBoxのユーザ認証があるので作成したアカウントでログインしてください。この変更ですが、以前はWebからできたのですが、現在(2015/09)は出来なくなっているようです。。。
MapBoxStudioClassic のページ
https://www.mapbox.com/mapbox-studio-classic /
レイヤーとオブジェクトについて
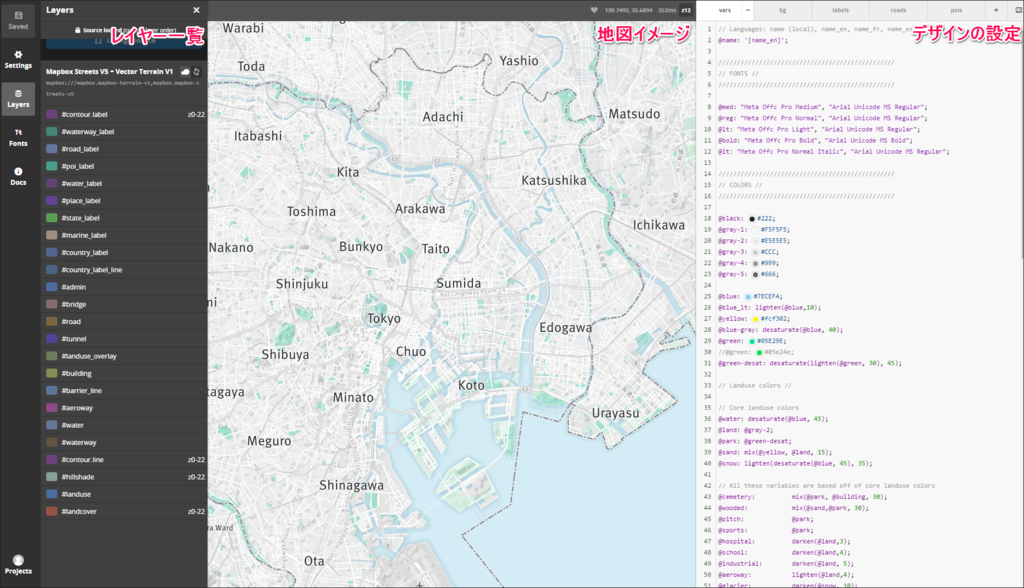
スタイルの変更をはじめる前にどのようにスタイルを変更していくのかを説明します。左側の Layears を押して表示されるものが地図のレイヤー一覧です。このレイヤーに対して、色や線の太さ等のデザインを適用しているのが右側の デザイン設定部 です。このデザイン部は変数も使用でき、色や共通化したい部分は変数に値を入れて作成すると、管理もしやすくなります。またデザインテンプレートも複数用意してあり、それらを変更して作成を開始する事も可能です。今回は日本語が表示できるフォントが最初から指定してある「Run, Bike, and Hike」のテンプレートを使用します。

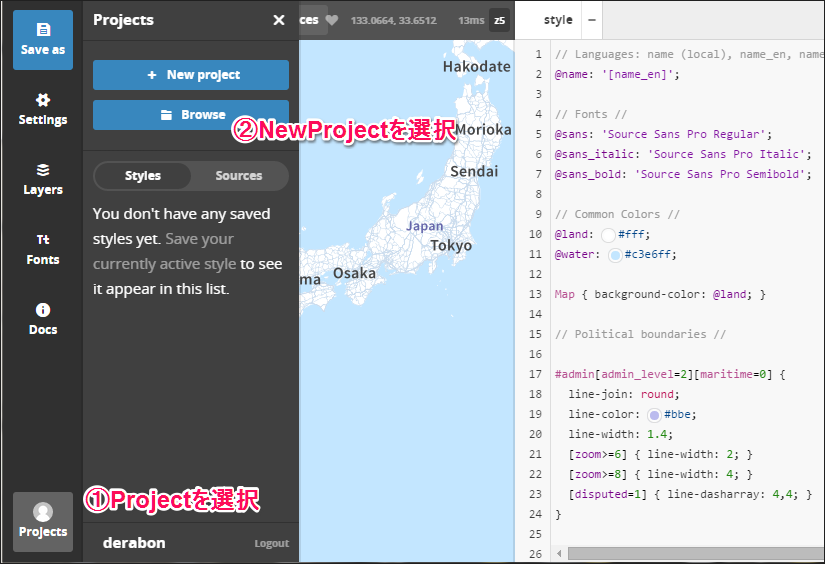
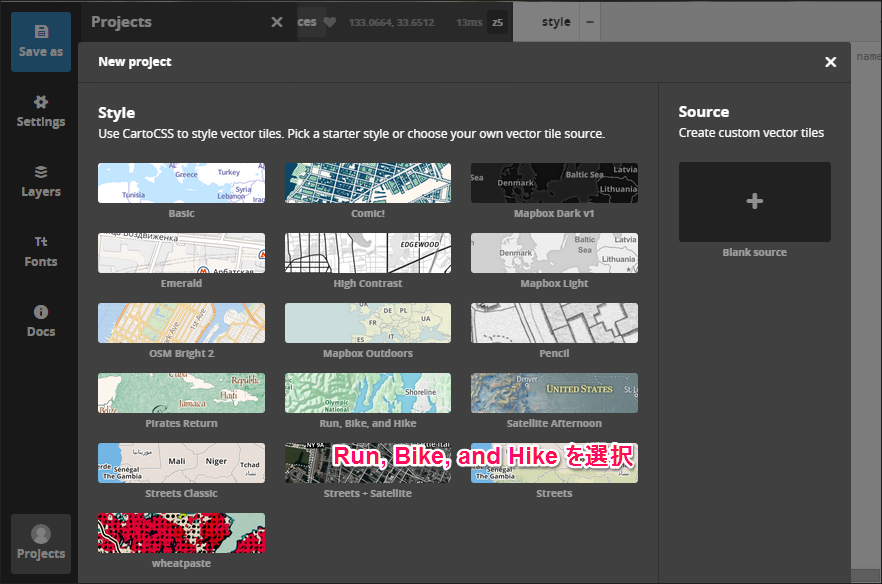
1.MapBoxStudioClassicをたちあげたら、新規でプロジェクトを作成します。

3.「Run, Bike, and Hike」のテーマを選択します。

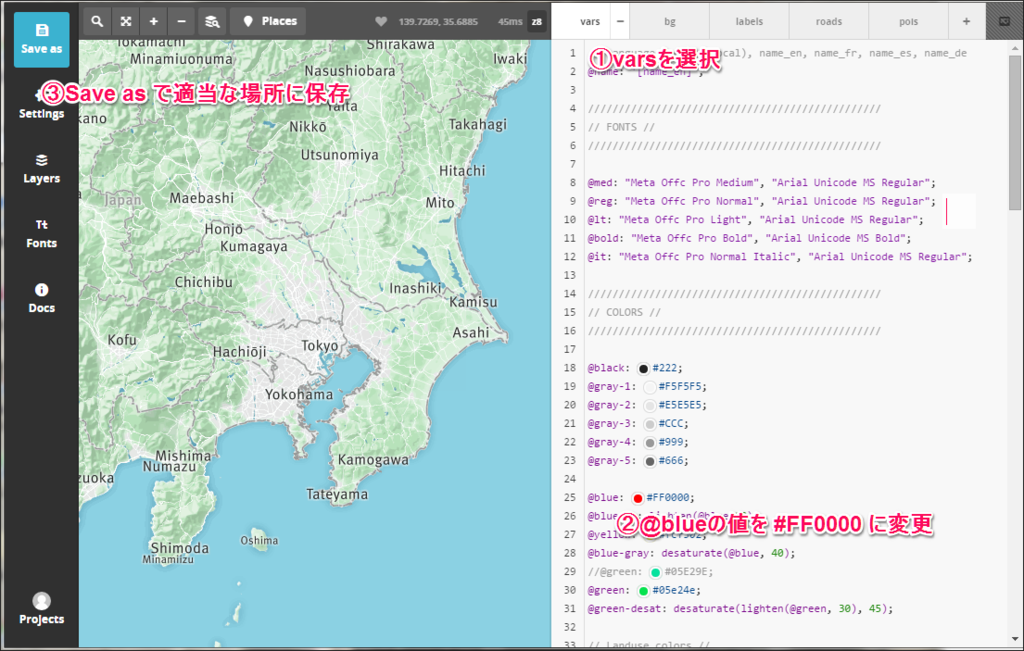
4.レイアウトデータの変更をしましょう。今回は青で定義されている色のカラーコードを赤に変更してみます。

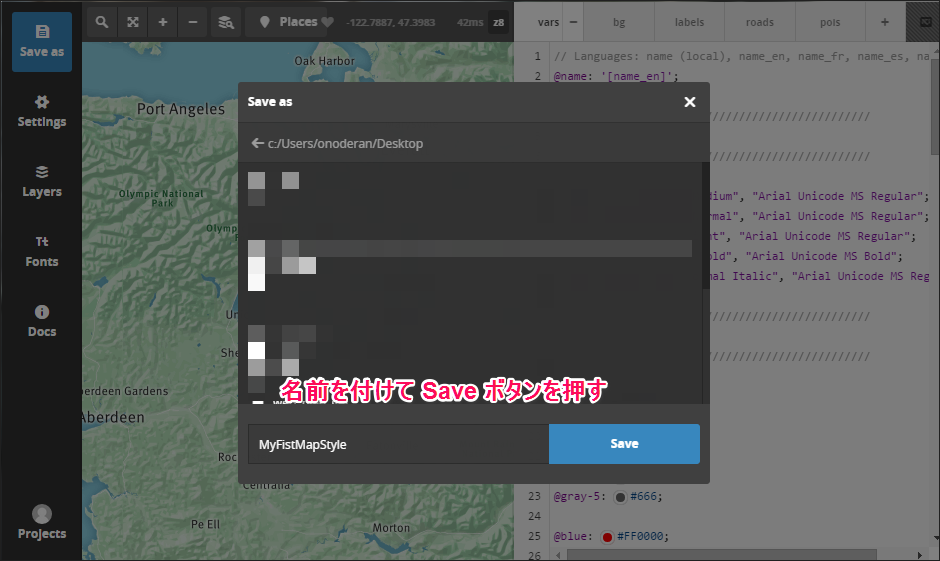
5.変更が完了したら、適当な場所に保存しましょう。

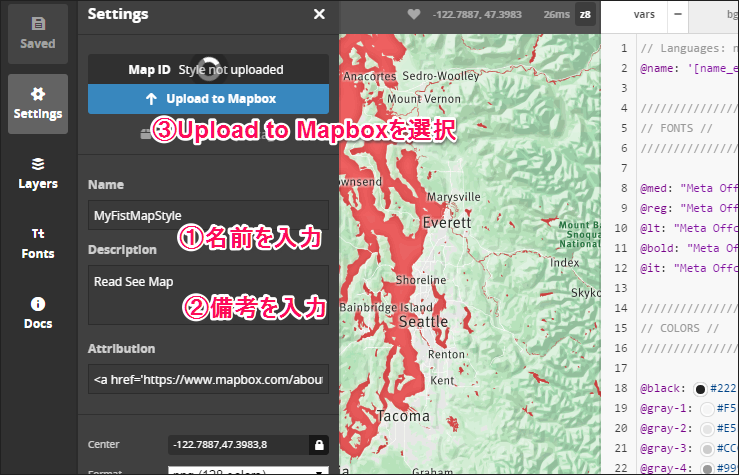
6.作成した地図スタイルを外部から使用できるようにアップロードします。

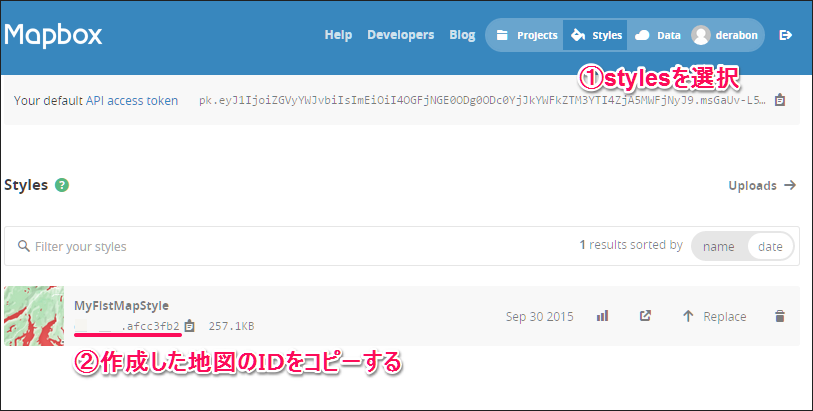
地図デザインの変更
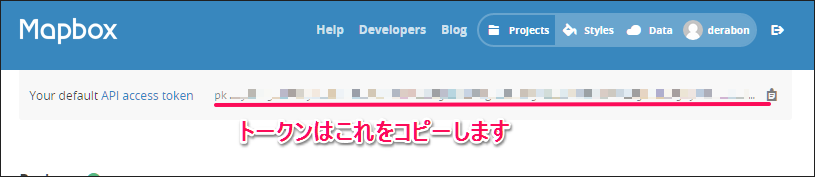
WEBのMapBoxに戻り、マップIDをコピーします。

HTMLの変更
次に作成したスタイルを読み込むようにHTMLを変更しましょう。変更が終わったらブラウザで再読み込みしましょう。普段の地図に見慣れてると赤い海はインパクトがありますね。まるでセカンドインパクト後の世界です。
/* この部分を書き換える */ // 地図レイアウトの読み込み var map = L.mapbox.map('map', 'この部分を作成したマップIDに変更する');
まとめ
実はMapBoxのおもしろいところは mapbox.js で地図に効果をつけれる所だと思っていますが、今回は最初だったので地図作成方法を行いました。機会があったら mapbox.js で地図にアニメーションをつけたりなども紹介したいです。